External Link
This page provides content entry reference information for the External Link block.
What the External Link block does:
The External Link block holds an external website address (URL). The block can be selected when creating a link, enabling an external website address to be linked to without the need to locate and copy/paste the URL each time a link is created.
How the External Link block is used:
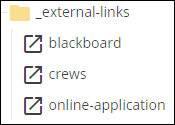
External Link blocks can be created in any folder within a site. However, it is recommended that External Link blocks are created in the same folder to keep them organized and to help ensure that multiple External Link blocks are not created for the same external website URL.

Asset factory used to create the External Link block:
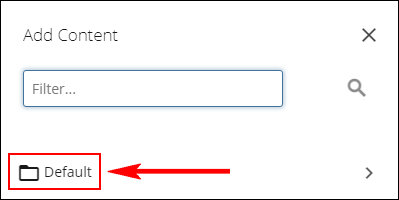
The Default asset factory container is used to create an External Link block.
First, select the Default asset factory container.

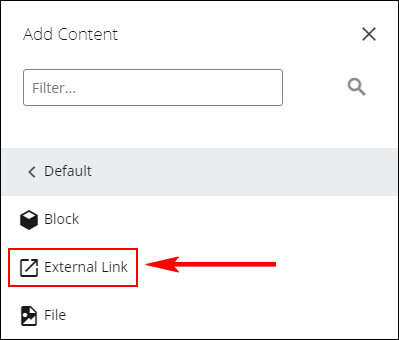
Then select the External Link asset factory.

External Link Block content entry fields:
The Link Title field holds the title of the External Link block. The content of this field is not displayed on the TAMUCC website. It is used only to identify the use and purpose of the External Link block in the CMS.

The block supports one external website URL. The URL is entered into the Link field.

Applying changes made to the External Link Block to the website:
For any changes made to the external website URL in the Link Block block to be visible on the website, all pages that use the External Link block must be republished. (i.e. all pages that the block is selected as the destination of a link, whether in WYSIWYG content or in a Link field)
Republishing the pages is necessary since blocks are not publishable content items.
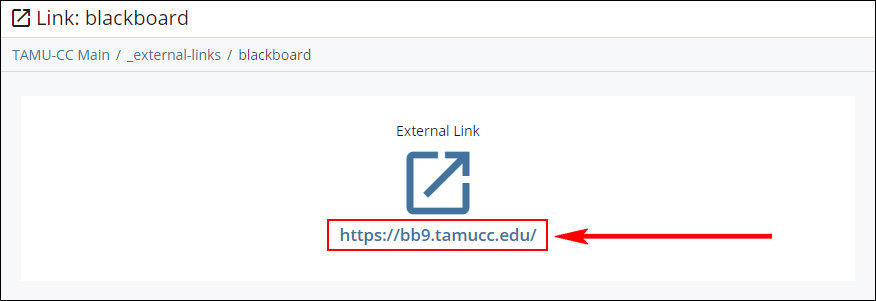
Preview display of the External Link block:
Since the External Link block does not have a template or styling attached directly to it, there is not a method to preview how it will display on the website. The "Preview" display of the block is used to check the accuracy and format of the external website URL.